Atrybut hreflang – co to jest i jak go wdrożyć?

Jeśli prowadzisz strony w kilku wersjach językowych, powinieneś je wzajemnie powiązać, aby nie zostały uznane za plagiat. Do tego służy atrybut hreflang, o którym piszemy w niniejszym artykule.
Atrybut hreflang – co to jest?
Atrybut hreflang informuje wyszukiwarki o różnych wersjach językowych strony internetowej.
Prawidłowy tag przyjmuje formę:
<link rel=“alternate” href=“https://example.com/” hreflang=“en” />
Celem atrybutu hreflang jest wskazanie alternatywnych wersji stron, a tym samym uniknięcie duplicate content i związanego z tym spadków pozycji w wynikach wyszukiwania.
Kiedy stosować hreflangi?
Zastosuj atrybut hreflang w przypadku kilku wersji stron przeznaczonych dla różnych języków lub regionów.
Oto przykładowe sytuacje wskazane przez Google w oficjalnych wytycznych:
- Treści zawierają różnice regionalne, na przykład prowadzisz stronę w języku angielskim, którą dostosowujesz osobno do użytkowników z USA, Anglii oraz Indii.
- Teksty na Twojej stronie są w całości przetłumaczone na inne języki. Na przykład prowadzisz witrynę w języku niemieckim i francuskim.
- Prezentujesz treść w jednym języku, ale tłumaczysz drobne elementy nawigacyjne, takie jak header lub stopka, na inne języki (praktyka popularna wśród stron opartych na User Generated Content).
Wdrożenie atrybutu hreflang
Istnieją trzy metody wdrożenia atrybutu hreflang:
- kod HTML
- mapa witryny
- nagłówki HTTP
Zaleca się wybranie jednej metody – korzystanie z większej ilości nie przynosi żadnych korzyści, a jedynie utrudnia późniejsze zarządzanie atrybutami.
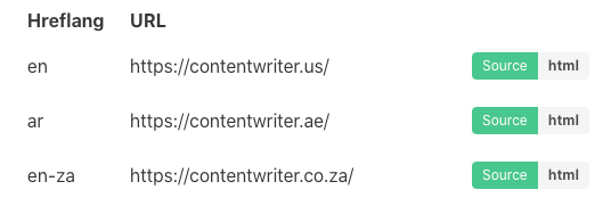
Jeśli korzystasz z witryny opartej na WordPressie, możesz skorzystać z gotowych wtyczek takich jak Hreflang Manager. Wówczas wystarczy wejść we wtyczkę i wskazać alternatywny URL wraz z kodem języka.

Jak widać na powyższym przykładzie, dla polskiej wersji strony wskazaliśmy contentwriter.us jako odpowiednik w języku angielskim, contentwriter.ae dla języka arabskiego oraz contentwriter.co.za dla języka angielskiego w regionie RPA.
W kodzie HTML takie wskazanie trzech stron przyjmie następujące wartości:
<link rel=”alternate” href=”https://contentwriter.us/” hreflang=”en” />
<link rel=”alternate” href=”https://contentwriter.ae/” hreflang=”ar” />
<link rel=”alternate” href=”https://contentwriter.co.za/” hreflang=”en-za” />
Co ważne, strony muszą wzajemnie do siebie linkować. To oznacza, że w kodzie contentwriter.us powinien się znaleźć atrybut zwrotny:
<link rel=”alternate” href=”https://contentwriter.pl/” hreflang=”pl” />
Tylko w takiej sytuacji hreflang będzie wiążący (co ma na celu uniknięcie oszustw, które np. sugerowałyby powiązanie z bardziej popularną stroną).
Powyżej zamieściliśmy przykład strony głównej. Pamiętaj jednak, że każda podstrona musi mieć odniesienie do alternatywnych podstron – a nie do ogólnej strony.
Dla podstrony ofertowej (https://contentwriter.pl/oferta/) kod HTML wygląda następująco:
<link rel=”alternate” href=”https://contentwriter.us/offer/” hreflang=”en” />
<link rel=”alternate” href=”https://contentwriter.ae/offer/” hreflang=”ar” />
<link rel=”alternate” href=”https://contentwriter.co.za/offer/” hreflang=”en-za” />
Jak widać, samo dodanie atrybutu hreflang jest proste; zazwyczaj kłopot sprawia późniejsze wskazywanie konkretnych podstron przy zarządzaniu wieloma wersjami językowymi. Wraz z rozwojem strony jest to po prostu uciążliwe, ale niestety konieczne.
Wartości atrybutu hreflang
Atrybut hreflang zawiera jedną lub dwie wartości. Pierwsza odnosi się do języka, a druga (opcjonalna) do regionu.
- en – język angielski
- cs – język czeski
- de-at – język niemiecki dla osób z Austrii
Pierwsza wartość musi być podana w formacie ISO 639-1, a druga w ISO 3166-1 alfa-2. Tutaj może dochodzić do pomyłek poprzez skorzystanie z innego formatu, dlatego bardzo istotne jest, aby sprawdzić poprawność zapisu. Na przykład dla atrybutu hreflang język grecki oznaczamy wartością “el” zamiast intuicyjnego “gr”.
Jeśli prowadzisz tylko jedną stronę w języku zagranicznym, zalecamy podanie jednej wartości w atrybucie hreflang, aby nie ograniczać zasięgu do danego regionu. Przykładowo, jeśli prowadzisz stronę po hiszpańsku pod domeną Hiszpanii (.es), podaj wartość “es” zamiast “es-es”, aby dotrzeć z treścią również do osób mieszkających w Argentynie czy Peru.
Kody języków hreflang
| af | Afrikaans |
| sq | Albański |
| ar | Arabski |
| hy | Armeński |
| be | Białoruski |
| bn | Bengalski |
| bs | Bośniacki |
| bg | Bułgarski |
| my | Birmański |
| ca | Kataloński |
| zh | Chiński |
| hr | Chorwacki |
| cs | Czeski |
| da | Duński |
| nl | Niderlandzki |
| en | Angielski |
| eo | Esperanto |
| et | Estoński |
| fi | Fiński |
| fr | Francuski |
| ka | Gruziński |
| de | Niemiecki |
| el | Grecki |
| he | Hebrajski |
| hi | Hindi |
| hu | Węgierski |
| is | Islandzki |
| id | Indonezyjski |
| ga | Irlandzki |
| it | Włoski |
| ja | Japoński |
| kk | Kazachski |
| ko | Koreański |
| la | Łaciński |
| lv | Łotewski |
| lt | Litewski |
| mk | Macedoński |
| ms | Malajski |
| mn | Mongolski |
| ne | Nepalski |
| no | Norweski |
| fa | Perski |
| pl | Polski |
| pt | Portugalski |
| ro | Rumuński |
| ru | Rosyjski |
| sr | Serbski |
| sk | Słowacki |
| sl | Słoweński |
| es | Hiszpański |
| sw | Suahili |
| sv | Szwedzki |
| ta | Tamilski |
| th | Tajski |
| tr | Turecki |
| uk | Ukraiński |
| ur | Urdu |
| vi | Wietnamski |
Kody regionów hreflang
| AE | Zjednoczone Emiraty Arabskie |
| AF | Afganistan |
| AL | Albania |
| AM | Armenia |
| AR | Argentyna |
| AT | Austria |
| AU | Australia |
| BA | Bośnia i Hercegowina |
| BD | Bangladesz |
| BE | Belgia |
| BG | Bułgaria |
| BO | Boliwia |
| BR | Brazylia |
| BY | Białoruś |
| CA | Kanada |
| CH | Szwajcaria |
| CL | Chile |
| CN | Chiny |
| CO | Kolumbia |
| CY | Cypr |
| CZ | Czechy |
| DE | Niemcy |
| DK | Dania |
| DZ | Algieria |
| EC | Ekwador |
| EE | Estonia |
| EG | Egipt |
| ES | Hiszpania |
| ET | Etiopia |
| FI | Finlandia |
| FR | Francja |
| GB | Wielka Brytania |
| GE | Gruzja |
| GH | Ghana |
| GR | Grecja |
| HK | Hong Kong |
| HR | Chorwacja |
| HU | Węgry |
| ID | Indonezja |
| IE | Irlandia |
| IL | Izrael |
| IN | Indie |
| IQ | Irak |
| IR | Iran |
| IS | Islandia |
| IT | Włochy |
| JM | Jamajka |
| JO | Jordania |
| JP | Japonia |
| KE | Kenia |
| KR | Korea Południowa |
| KZ | Kazachstan |
| LB | Liban |
| LI | Liechtenstein |
| LK | Sri Lanka |
| LT | Litwa |
| LU | Luksemburg |
| LV | Łotwa |
| LY | Libia |
| MA | Maroko |
| MC | Monako |
| MD | Mołdawia |
| MT | Malta |
| MX | Meksyk |
| MY | Malezja |
| NG | Nigeria |
| NL | Holandia |
| NO | Norwegia |
| NZ | Nowa Zelandia |
| PE | Peru |
| PH | Filipiny |
| PK | Pakistan |
| PL | Polska |
| PT | Portugalia |
| RO | Rumunia |
| RS | Serbia |
| RU | Rosja |
| SA | Arabia Saudyjska |
| SE | Szwecja |
| SG | Singapur |
| SI | Słowenia |
| SK | Słowacja |
| TH | Tajlandia |
| TN | Tunezja |
| TR | Turcja |
| TW | Tajwan |
| UA | Ukraina |
| US | Stany Zjednoczone |
| UY | Urugwaj |
| VE | Wenezuela |
| VN | Wietnam |
| ZA | Republika Południowej Afryki |
Wartość “x-default”
Jeśli prowadzisz również stronę, której nie odpowiada żaden konkretny język (np. strona główna, w której dopiero wybiera się język), użyj wartości “x-default”.
Dzięki temu określisz zastępczy URL, do którego będą kierowani użytkownicy, gdy żadna wersja strony nie będzie odpowiadać ustawieniom ich przeglądarek.
Dzięki tej wartości możesz również oznaczyć uniwersalną, najbardziej domyślną wersję swojej strony – zazwyczaj będzie to ta w języku angielskim.
Przykładowy kod HTML z wartością “x-default” wygląda następująco:
<link rel=”alternate” href=”https://contentwriter.us/” hreflang=”x-default” />
Najczęstsze błędy przy wdrożeniu hreflang
Wdrożenie atrybutu hreflang jest stosunkowo łatwe, ale podatne na niedopatrzenia. Dlatego przedstawiamy podstawowe błędy, wobec których należy zachować czujność:
- Brak powiązania między stronami – wszystkie strony korzystające z atrybutu hreflang muszą do siebie wzajemnie linkować. Jeśli na angielskiej stronie wskazujesz wersję niemiecką, to na niemieckiej stronie musisz wskazać wersję angielską.
- Błędny kod języka – upewnij się, że wpisana wartość jest zgodna z ISO 639-1. Każda literówka przekreśla poprawne działanie atrybutu hreflang. Ponadto pominięcie języka i określenie samego regionu również jest nieprawidłowe.
- Niekompletny adres URL – linki muszą być pełne, uwzględniając również protokół przesyłania (https). Poprawny adres to https://example.com/xyz zamiast example.com/xyz czy /xyz.
- Zbyt ogólny adres URL – podstrona musi jednoznacznie kierować do alternatywnej podstrony, a nie do strony głównej. Na przykład https://example.com/xyz kieruje prawidłowo do https://example.pl/xyz, a nie do https://example.pl/.
Test prawidłowego działania atrybutów hreflang możesz za darmo sprawdzić na stronie Hreflang Checker lub w podobnym narzędziu online.

Podsumowanie
- Atrybut hreflang służy do oznaczania alternatywnej wersji strony. Powinieneś go wdrożyć, jeśli prowadzisz strony wielojęzyczne. Jego celem jest uniknięcie duplikacji treści poprzez wskazanie wzajemnych powiązań między witrynami.
- Atrybut hreflang można wdrożyć na trzy sposoby: poprzez kod HTML, mapę strony i nagłówki HTTP. Jeśli wybierzesz pierwsze rozwiązanie, implementację przeprowadzisz za pomocą prostej wtyczki do WordPressa.
- Sam atrybut składa się z dwóch wartości: języka oraz regionu (opcjonalnie). Aby poprawnie wdrożyć hreflang na stronie, należy wskazać alternatywny adres URL oraz podać kod jego języka.
Oceń artykuł:



















Dodaj komentarz