Teksty alternatywne a SEO. Stwórz tekst ALT i daj się zauważyć!

Poprawne uzupełnienie opisów ALT do treści nietekstowych pozytywnie wpływa na pozycjonowanie strony internetowej, ale także na odczucia czytelników, którzy z jakiegoś powodu nie widzą obrazu. Z poniższego artykułu dowiesz się, czym dokładnie są teksty alternatywne i w jaki sposób ich obecność pomoże Ci lepiej dotrzeć do szerszego grona odbiorców. Do dzieła!
Czym jest tekst alternatywny?
Teksty alternatywne mają za zadanie przekazać użytkownikowi (odbiorcy) znaczenie i kontekst użytej grafiki lub wideo. To zwykle 1-2 krótkie zdania, które opisują, co znajduje się na obrazie.
W sieci znajdziesz różne określenia tego pojęcia, m.in.:
- atrybut ALT,
- tag ALT,
- alternatywa tekstowa,
- odpowiednik tekstowy.
Aby dokładniej wyjaśnić pojęcie tekstu alternatywnego, przejdźmy do przykładu. Powiedzmy, że prowadzisz blog kulinarny poświęcony kuchni azjatyckiej. Do każdej relacji z przepisem dodajesz kilka zdjęć w trakcie przyrządzania potrawy oraz na koniec umieszczasz nagranie wideo ukazujące krok po kroku sposób przygotowania wybranego dania. Wyobraź sobie teraz którąś z następujących sytuacji:
- Z przyczyn od Ciebie niezależnych użytkownikowi nie wczytują się Twoje zdjęcia ani film.
- Na Twoją stronę trafiła osoba niedowidząca lub niewidoma, używająca czytników ekranów.
Narzędzie, które pozwoli mimo wszystko przekazać użytkownikowi treść lub kontekst płynący z Twoich zdjęć oraz nagrania jest właśnie tekst alternatywny.
Funkcje tekstu alternatywnego
Wróćmy teraz do naszego przykładu bloga kulinarnego. Załóżmy, że w pośpiechu zamieściłeś w relacji zdjęcia opisane automatycznie przez aparat, czyli np. IMG_012345.jpg. W przypadku, gdy grafiki nie będą mogły się wczytać użytkownikowi, zobaczy on jedynie puste miejsce o nic niemówiącym numerze zdjęcia.
Gdybyś użył tekstu alternatywnego, odbiorca zobaczyłby krótki opis zdjęcia (przykładowo: „składniki: 0,5 kg ryżu jaśminowego, 300 ml mleczka kokosowego, mieszanka warzyw na patelnię, 2 łyżki oliwy”). Tekst alternatywny przekazuje cel obrazka.
Natomiast w sytuacji, gdyby Twoją stronę odwiedziła osoba niedowidząca, tekst alternatywny zamieszczony w grafikach lub wideo pomógłby jej zrozumieć przekaz tych ilustracji, ewentualnie kontekst ich wykorzystania. Osoby ze słabym wzrokiem używają do przeglądania stron czytników ekranów, które wychwytują teksty alternatywne i czytają je, aby odbiorca miał „pełny obraz sytuacji”.
Tekst alternatywny a SEO
Trzecią, równie istotną zaletą tekstów alternatywnych jest poprawa widoczności Twojej strony w sieci. Dzięki opisom grafik i innych plików umieszczanych w tekście, roboty Google są w stanie dokonać ich dokładnej indeksacji.
Innymi słowy, tekst alternatywny pomaga wyszukiwarkom w powiązaniu obrazu do zawartości strony.
Przeczytaj również
Jak stworzyć świetny tekst alternatywny?
W pierwszej kolejności pokażemy Ci, jak dodać do grafiki tekst alternatywny, następnie skupimy się na zasadach tworzenia tekstu alternatywnego, aby przynosił oczekiwane rezultaty.
Najpierw kwestia czysto techniczna. W kodzie HTML Twojej strony każda grafika posiada opis wraz z tagiem ALT. Sprawdź zatem swoją stronę pod tym kątem, wyszukując kodu:
<img src=”nazwa_zdjecia.jpg” alt=”miejsce na tekst alternatywny”>
Jeśli cudzysłów po „alt” jest pusty – jak najprędzej zabierz się za tworzenie tekstu alternatywnego. Na poziomie HTML nie wymaga to wielkich umiejętności. Po prostu wpisujesz tekst za tagiem ALT.
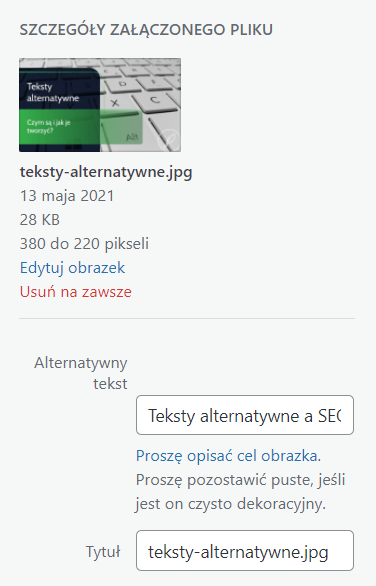
Możesz też uzupełnić opis alt bezpośrednio w CMS-ie, np. w WordPress. Po wybraniu obrazka wyróżniającego lub zdjęcia w treści wyświetlą Ci się szczegóły załączonego pliku, które należy uzupełnić.

Jeśli natomiast kwestia dotyczy prezentacji multimedialnej lub pliku tekstowego, procedura umieszczania opisu wygląda inaczej. Uwaga – opis dotyczy produktów Microsoft Office:
- Umieść zdjęcie lub wykres;
- Kliknij na nie prawym przyciskiem myszy i wybierz polecenie „Formatuj obraz…”;
- Wyszukaj funkcję „Tekst alternatywny”;
- Podaj tytuł oraz opis.
Zasady tworzenia tekstu alternatywnego – o tym musisz pamiętać
Efektywne korzystanie z tekstów alternatywnych rządzi się pewnymi prawami, które warto znać, zanim rozpoczniemy naszą przygodę z atrybutem ALT.
Spisaliśmy dla Ciebie najważniejsze zasady dotyczące długości tekstu, używanych fraz oraz wymieniamy sytuacje, w których używanie tekstu alternatywnego nie jest konieczne.
Tworząc opis alternatywny obrazka i innych grafik pamiętaj, że:
- sam tekst ma przekazać dokładne znaczenie obrazu – unikaj przy tym nadmiernej ilości przymiotników na korzyść czasowników, które dodają treści lekkości;
- długość tekstu nie powinna przekraczać 125 znaków – tak naprawdę nie ma górnej granicy, jednak czytniki cyfrowe zwykle ucinają treść właśnie po 125 znakach, co oznacza, że musisz dobrze dobrać słowa;
- zaleca się unikanie słów typu „zdjęcie przedstawia” albo „na tym obrazku znajduje się” – jeśli umieszczasz tekst alternatywny, to odbiorca wie, z czym ma do czynienia (ograniczaj ilość zbędnych wyrazów!);
- tekst zależy od kontekstu – w niektórych sytuacjach będzie wskazane opisanie emocji, w innych wymagane wręcz będzie wskazanie lokalizacji czy konkretnego miejsca;
- jeśli na obrazku znajduje się tekst, warto go przepisać do opisu grafiki;
- nie warto powtarzać treści artykułu – jeśli grafika jest diagramem lub schematem ilustrującym to, co już zostało przez Ciebie wyjaśnione w tekście, zamieść jedynie krótką wzmiankę typu „schemat X opisany powyżej”;
- grafiki dekoracyjne (ilustracje stockowe, które jedynie ubarwiają treść artykułu) nie wnoszą wartości dodanej do otaczającego ją tekstu, więc w tym przypadku możesz pominąć zastosowanie tekstu alternatywnego.
Tekst alternatywny – korzyści
Umieszczanie przy grafikach tekstów alternatywnych pomaga zwiększyć widoczność strony w sieci. Wyszukiwarki będą chętniej odsyłały do Twojej witryny użytkowników ze względu na dokładną indeksację zamieszczonych grafik spójnych z zawartością strony.
Kolejną istotną funkcją atrybutu ALT jest możliwość „zobrazowania” i przekazania celu grafiki osobom niedowidzącym korzystającym z czytników ekranu. To także świetne rozwiązanie w przypadku słabego łącza lub innych nieprzewidzianych okoliczności, w których Twoje grafiki nie będą się wyświetlać użytkownikowi.
Podsumowanie
- Teksty alternatywne mają za zadanie przekazać odbiorcy znaczenie i kontekst użytej grafiki lub wideo.
- Treść opisu powinna być krótka, zwięzła i jednocześnie treściwa (staraj się nie przekraczać 125 znaków),
- Dobieraj atrybut ALT w zależności od kontekstu,
- Unikaj zbędnych słów, nie powtarzaj treści znad obrazka,
- Pomijaj stosowanie tekstu alternatywnego w przypadku grafik dekoracyjnych, które nie wnoszą żadnej wartości poza walorem estetycznym.
Oceń artykuł:





















Dodaj komentarz